springboot templates 下的 html 修改后无法达到即时编译的效果,搜索资料后记录笔记。
原文地址:
1、pom中引入依赖
org.springframework.boot spring-boot-devtools true
optional:默认的值为false, 即子项目必须依赖,为true后,子项目非必须依赖。
2、设置一
IDE 左上角:
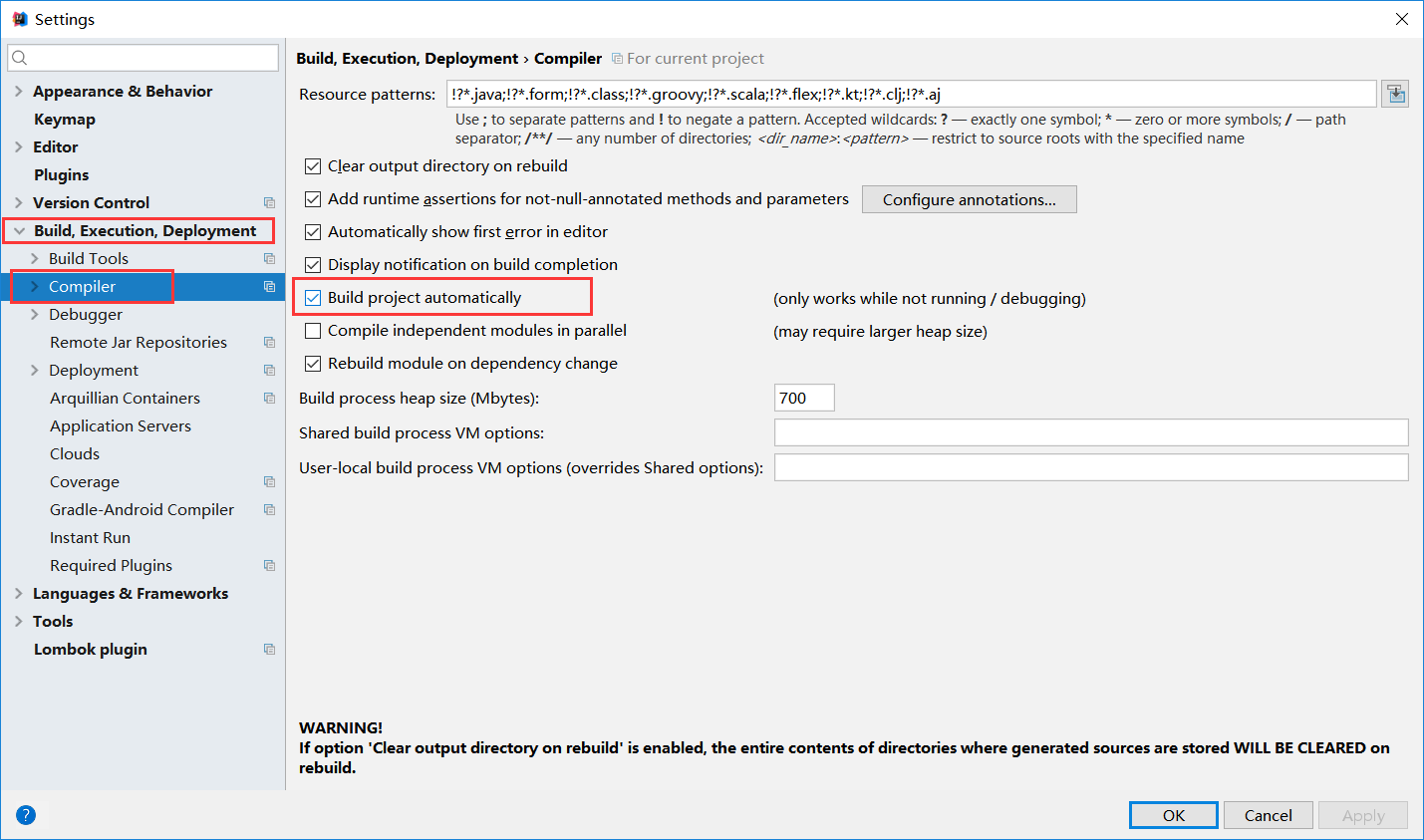
File -> Settings -> Build,Execution,Deplyment -> Compiler
选中打勾 Build project automatically

3、设置二
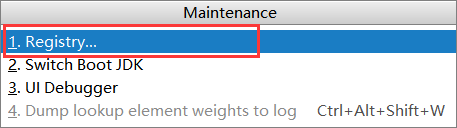
组合键:
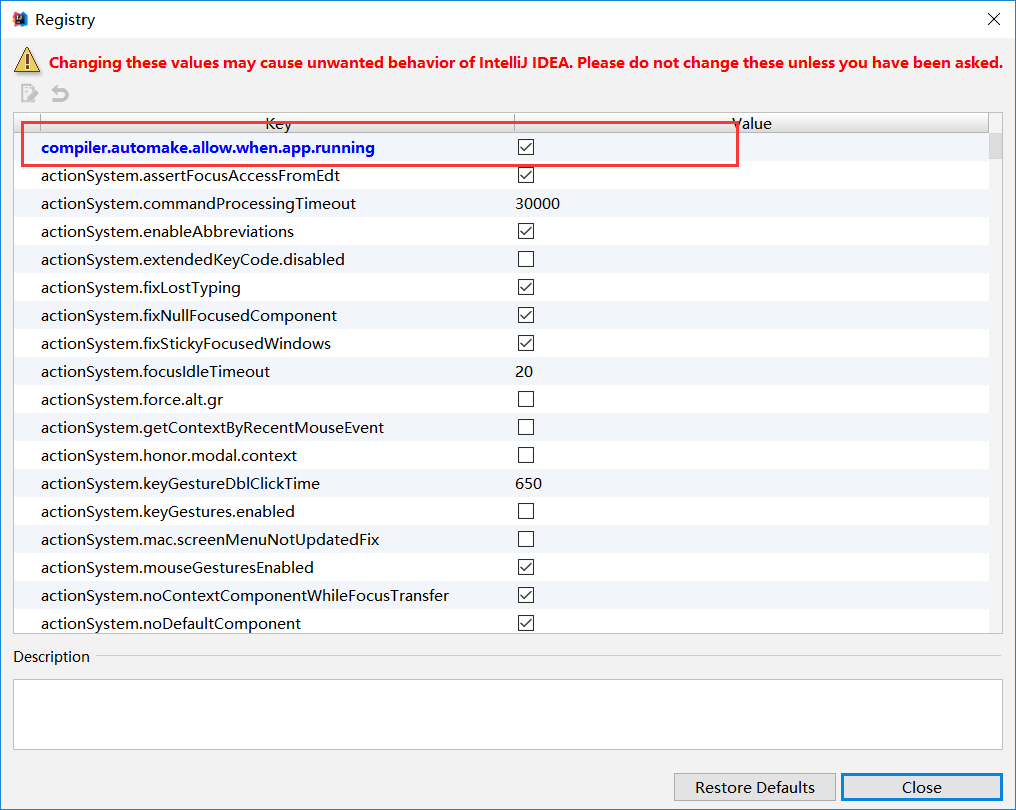
Shift+Ctrl+Alt+/ ,选择 Registry ,选中打勾 compiler.automake.allow.when.app.running


posted @ 2019-03-22 20:21 阅读( ...) 评论( ...)